# 表格固定头和列
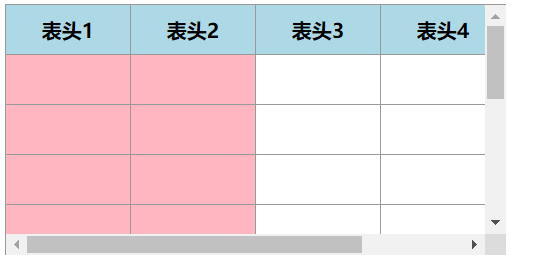
通过 position: sticky 粘性定位来实现表格出现滚动时固定行或列。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格固定头和列</title>
<style>
.table {
width: 400px;
height: 200px;
border: 1px solid #999;
border-bottom: 0;
border-right: 0;
overflow: auto;
}
table {
width: 100%;
table-layout: fixed;
border-collapse: separate;
}
td, th {
/* 单元格宽高 */
width: 100px;
height: 40px;
border-right: 1px solid #999;
border-bottom: 1px solid #999;
box-sizing: border-box;
}
th {
background-color: lightblue;
}
/* 控制左边固定的核心代码 */
td:nth-child(1),
th:nth-child(1) {
position: sticky;
left: 0;
z-index: 1;
background-color: lightpink;
}
td:nth-child(2),
th:nth-child(2) {
position: sticky;
left: 100px;
z-index: 1;
background-color: lightpink;
}
/* 控制表头固定的核心代码 */
thead tr th {
position: sticky;
top: 0;
}
th:nth-child(1),
th:nth-child(2) {
z-index: 2;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="table">
<table cellspacing="0" border="0" cellpadding="0">
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
<th>表头5</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>我的高度不固定我的高度不固定我的高度不固定我的高度不固定我的高度不固定我的高度不固定</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>

同理,也可以手动实现一个表格。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格固定头和列</title>
<style>
.sheet {
width: 400px;
height: 200px;
margin-top: 50px;
border: 1px solid #999;
border-bottom: 0;
border-right: 0;
overflow: auto;
}
.sheet-header {
position: sticky;
top: 0;
z-index: 10;
display: flex;
align-items: center;
text-align: center;
width: fit-content;
}
.header-name {
position: sticky;
left: 0;
z-index: 10;
width: 200px;
height: 50px;
line-height: 50px;
flex-shrink: 0;
border-right: 1px solid #999;
border-bottom: 1px solid #999;
background-color: lightblue;
}
.header-th {
width: 100px;
height: 50px;
flex-shrink: 0;
line-height: 50px;
border-right: 1px solid #999;
border-bottom: 1px solid #999;
background-color: lightblue;
}
.sheet-body {
width: fit-content;
}
.body-tr {
display: flex;
align-items: center;
text-align: center;
}
.tr-name {
position: sticky;
left: 0;
z-index: 9;
flex-shrink: 0;
width: 200px;
height: 40px;
line-height: 40px;
border-right: 1px solid #999;
border-bottom: 1px solid #999;
background-color: lightpink;
}
.tr-td {
flex-shrink: 0;
width: 100px;
height: 40px;
line-height: 40px;
border-right: 1px solid #999;
border-bottom: 1px solid #999;
}
</style>
</head>
<body>
<div class="sheet">
<div class="sheet-header">
<div class="header-name">姓名</div>
<div class="header-th">表头1</div>
<div class="header-th">表头2</div>
<div class="header-th">表头3</div>
<div class="header-th">表头4</div>
<div class="header-th">表头5</div>
</div>
<div class="sheet-body">
<div class="body-tr">
<div class="tr-name">张三</div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
</div>
<div class="body-tr">
<div class="tr-name">李四</div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
</div>
<div class="body-tr">
<div class="tr-name">王五</div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
</div>
<div class="body-tr">
<div class="tr-name">钱六</div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
</div>
<div class="body-tr">
<div class="tr-name">孙七</div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
</div>
<div class="body-tr">
<div class="tr-name">周八</div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
<div class="tr-td"></div>
</div>
</div>
</div>
</body>
</html>